Cập nhật: 29/11/2021Lượt xem: 6,448
Thiết kế website đang có sự thay đổi và phát triển không ngừng nghỉ nhằm đem đến trải nghiệm tốt nhất cho người dùng. Cùng quá trình phát triển đó là sự ra đời của hai hình thức thiết kế website phổ biển hiện hay là Responsive và Adaptive Design. Vậy đâu là điểm khác biết giữa hai hình thức thiết kế website này?
Ngược dòng thời gian trở lại những năm 2000s, chắc hẳn các designers sẽ nghĩ ngay đến một website “tĩnh” với ngập tràn văn bản được tạo ra cho một chiếc màn hình lớn bởi máy tính và phương tiên truy cập Internet duy nhất của người dùng. Nhưng mọi thứ sẽ thay đổi nhanh chóng theo thời gian, nhất là với công nghệ, sự ra đời của hàng loạt thiết bị từ máy tính bảng cho đến điện thoại đã đòi hỏi cao hơn về một thiết kế website có thể đáp ứng được trải nghiệm cho người dùng.
Responsive và Adaptive Design chính là hai hình thức được nhiều người lựa chọn trong quá trình thiết kế website. Phân biệt và hiểu rõ được ưu nhược điểm của từng phương thức sẽ đem đến cho bạn một lựa chọn hiệu quả nhất cho website của mình.
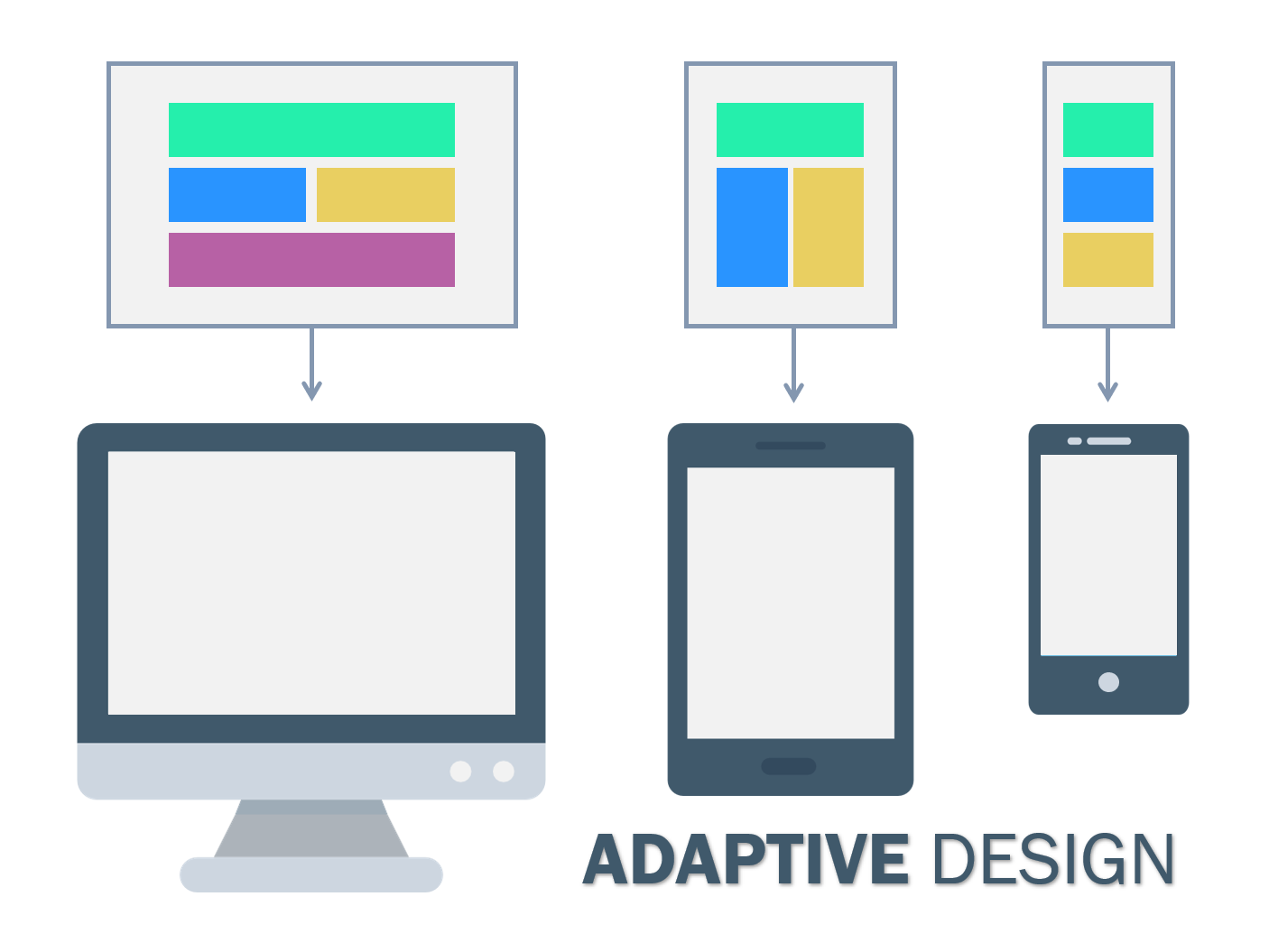
Adaptive Website Design là gì?
Adaptive design hay còn Thiết kế website thích ứng ít phổ biến hơn Responsive website, nhưng nó có thể mang lại lợi ích cho nhiều trang. Các adaptive websites thường sử dụng nhiều thiết kế cố định tự động xuất hiện trên các màn hình hiển thị tương ứng. Vì vậy, việc thay đổi kích thước trình duyệt không có bất kỳ tác động nào đến bản thân thiết kế. Một thiết kế được tạo ra cho sáu chiều rộng màn hình phổ biến nhất, từ máy tính đến thiết bị di động. Adaptive design có tiềm năng trông đẹp nhất vì nó hiển thị các bố cục được thiết kế riêng cho nhiều kích thước màn hình. Nhược điểm là điều này thường tạo ra nhiều công việc hơn cho designers.

Ưu & nhược điểm của Adaptive Website Design
Ưu điểm
- Tốc độ tải website nhanh hơn
- Trình thiết kế UX có quyền kiểm soát từng bố cục và tạo ra thiết kế tối ưu cho từng kích thước màn hình. Do có nhiều bố cục, designers có thể thêm hoặc bớt nội dung cho các kích thước khác nhau nếu nó phù hợp trong trường đó.
- Giả sử một nhà hàng chọn sử dụng thiết kế thích ứng cho website của họ. Họ biết rằng những người truy cập trang web của họ trên thiết bị di động của họ thường xem vị trí của nhà hàng hoặc thực đơn để xem đó có phải là nơi họ muốn đến hay không. Nhưng người dùng truy cập trang web trên máy tính để bàn hoặc máy tính xách tay có thể đang tìm kiếm thêm thông tin cơ bản. Với thiết kế thích ứng, bạn có thể hiển thị các nội dung khác nhau trên trang chủ dựa trên màn hình mà người dùng đang sử dụng.
Nhược điểm
- Nội dung trùng lặp trên nhiều trang web có thể ảnh hưởng đến quá trình SEO website của bạn.
- Quá trình thiết kế website sử dụng nhiều nhân lực.
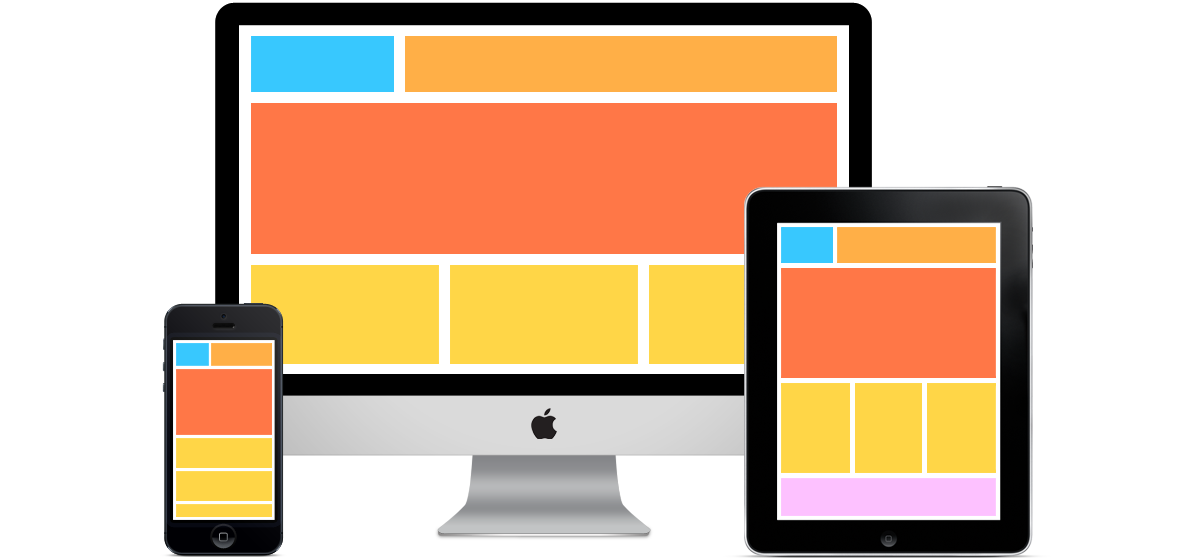
Responsive Website Design là gì?
Thiết kế web đáp ứng (Responsive web design) đây là hình thức thiết kế được lựa chọn đối với xu hướng mobile-friendly website bởi nó cho phép web thích ứng với kích thước của màn hình bất kể kích thước màn hình của thiết bị đích là gì. Thiết kế website dạng này sử dụng bố cục (layout) theo dạng “chất lỏng” và phương tiện CSS để thay đổi kiểu hình. Bố cục “chất lỏng” này cho phép trang thay đổi kích thước chiều rộng và chiều cao của nó để thích ứng với các kích thước màn hình khác nhau và hiển thị chính xác. Nói cách khác, với thiết kế responsive, designer không phải thiết kế nhiều phiên bản của cùng 1 website để tăng khả năng hiển thị trên đa dạng thiết bị.

Thiết kế website chuẩn responsive design tại BizMaC
Ưu & nhược điểm của Adaptive Website Design
Ưu điểm
- Một url duy nhất cho mọi kích thước màn hình (trái ngược với thiết kế thích ứng, sử dụng nhiều url cho một trang). Vì công nghệ luôn thay đổi nên tính năng này sẽ khắc phục được các vấn đề trước khi chúng xảy ra.
- Quá trình thiết kế đòi hỏi ít thời gian hơn.
- Tạo ra sự nhất quán trên tất cả các thiết bị, điều này rất quan trọng để có trải nghiệm người dùng tốt.
- Tốt hơn cho SEO.
- Phổ biến hơn, dẫn đến vô số mẫu để sử dụng.
Nhược điểm
- Các responsive website mất nhiều thời gian hơn đối với tốc độ tải web.
- Thiết kế đáp ứng đòi hỏi nhiều thời gian phát triển hơn vì nó có rất nhiều bộ phận chuyển động. Vì thiết kế đáp ứng cần có khả năng thay đổi để phù hợp với bất kỳ màn hình nào, nên quá trình tinh chỉnh và kiểm tra sẽ diễn rất lâu trước khi một website sẵn sàng hoạt động.
- Các thành phần di chuyển xung quanh trong thiết kế đáp ứng, khiến hình ảnh có thể bị bóp méo hoặc các phần văn bản trở nên quá rộng hoặc hẹp.
Nên cân nhắc điều gì khi quyết định sử dụng phương pháp thiết kế nào?
Designers và các nhà phát triển cần ghi nhớ người dùng điều đầu tiên và quan trọng nhất. Xem xét người dùng cụ thể của bạn là ai sẽ cung cấp cho bạn cái nhìn sâu sắc về thói quen của họ, bao gồm cả những thiết bị mà họ thường sử dụng để xem các trang web. Nếu bạn biết liệu người dùng có xu hướng xem các trang web trên thiết bị di động của họ hay thích xem các trang có nội dung “nặng” trên máy tính để bàn của họ, thì việc quyết định sử dụng phương pháp nào sẽ trở nên dễ dàng hơn nhiều.
Thời gian là một điều khác cần xem xét khi chọn phong cách trang web của bạn. Ở cấp độ bề mặt, adaptive websites đòi hỏi nhiều công việc chuẩn bị hơn vì về mặt kỹ thuật với thiết kế 4–6 trang web khác nhau. Mặt khác, responsive websites phức tạp hơn.
Hi vọng bài viết trên sẽ giúp bạn có được những thông tin gợi ý hữu hiệu trong quá trình xây dụng website cho mình. Bạn có thể liên hệ BizMaC để nhận được những tư vấn cụ thể hơn đối với những thắc mắc của mình.
Bài viết khác
- Sức mạnh Prompt AI: Bí quyết viết prompt tạo ảnh hiệu quả & Đòn bẩy đổi mới cho doanh nghiệp
- Từ 01/04/2025, Shopee, TikTok Shop, Lazada đồng loạt tăng phí - Giải pháp nào dành cho nhà bán hàng?
- Top 5 mô hình kinh doanh đáng thử nếu muốn kiếm tiền nhanh
- Làm thế nào để bảo vệ Website trước nguy cơ bị chèn link cờ bạc và cá cược?
- Cách duy nhất để tăng doanh thu là tập trung vào nhu cầu thực sự của khách hàng