Cập nhật: 24/11/2021Lượt xem: 2,312
Thói quen sử dụng điện thoại đang thay đổi hành vi sử dụng cũng như tìm kiếm website của người dùng ngày nay. Chính vì thế đòi hỏi một website với giao diện “thân thiện” với các thiết bị di động là vô cùng quan trọng ngày nay.
Hiện nay, người dùng dần có xu hướng tìm thông tin nhiều hơn trên các thiết bị di động, máy tính bảng. Trên cơ sở đó, thuật toán Google Mobile đã được Google áp dụng vào tháng 4 năm 2015 - là một trong những thuật toán quan trọng trong quá trình đánh giá xếp hạng website. Bởi tầm quan trọng của mobile friendly website là yếu tố nên lưu ý hàng đầu cho mọi doanh nghiệp đang có ý định “cày xới” mảnh đất trực tuyến.
Tìm hiểu ngay một số yếu tố giúp website của bạn sẽ trở nên tối ưu hơn trên các thiết bị di động nhé!
1. Sử dụng Responsive Design
Responsive design là một trong những chiến lược mới trong các phương cách thiết kế trang web. Khả năng responsive có nghĩa là trang web được điều chỉnh kích thước và cấu trúc nội dung trên trang để phù hợp với thiết bị cụ thể mà người dùng đang xem. Loại thiết kế này thường dẫn đến trải nghiệm người dùng tốt hơn và giá trị tối ưu hóa công cụ tìm kiếm. Khi ngày càng nhiều loại thiết bị được tạo ra và kích thước màn hình tiếp tục thay đổi, điều quan trọng là phải có một thiết kế trang web có thể hoạt động bình thường trong bất kỳ trường hợp nào.
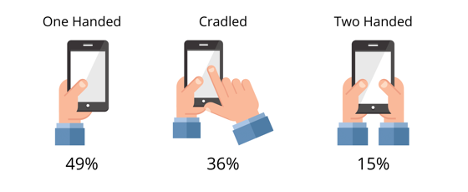
2. Chú ý kích thước điện thoại và vị trí giữ
Khi thiết kế website phiên bản dành cho máy tính để bàn, có nhiều không gian hơn về nơi các mô-đun có thể đi đến. Nhưng đối với thiết bị di động, có những hạn chế mà bạn có thể đã không chú ý ban đầu. Ví dụ: cách mọi người cầm thiết bị di động của họ có thể ảnh hưởng đến việc truy cập vào website của bạn có dễ dàng hay không, do đó, ảnh hưởng đến các tương tác của họ đến website. Việc hiểu phạm vi chuyển động của người dùng có thể giúp bạn đặt nội dung có thể nhấp vào các khu vực dễ tiếp cận hơn trên màn hình, chẳng hạn như tránh các góc và trên cùng của thiết bị.

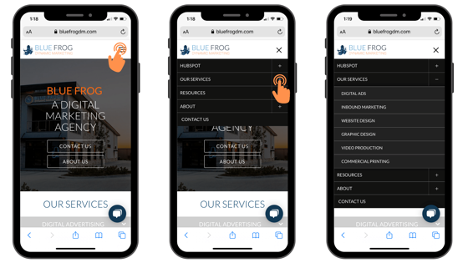
3. Đơn giản hóa Menu của bạn
Nếu bạn đã tối ưu hóa menu của website, bạn đang đi đúng hướng trong việc tối ưu hóa trải nghiệm người dùng. Tuy nhiên, với màn hình di động nhỏ hơn đáng kể bạn nên đơn giản hóa menu điều hướng (navigation menu) và làm cho nó càng ngắn gọn và dễ sử dụng càng tốt. Việc sử dụng kiểu menu hamburger đã trở nên phổ biến trong các phiên bản trang web dành cho thiết bị di động. Menu này chiếm ít không gian hơn trên màn hình trong khi vẫn đảm bảo các mục menu hiển thị đủ lớn để người dùng có thể dễ dàng chọn bằng ngón tay.

BizMaC - Dịch vụ Thiết kế website chuyên nghiệp
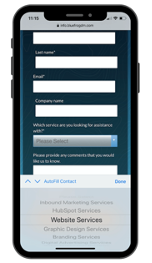
4. Đơn giản hóa biểu mẫu
Biểu mẫu có thể khó điền hơn trên thiết bị di động so với máy tính để bàn, đó là lý do tại sao bạn nên hạn chế số lượng mục biểu mẫu mà bạn yêu cầu người dùng hoàn thành. Đảm bảo các mục chỉ yêu cầu thông tin thực sự cần thiết để tiếp tục và xem xét giảm thiểu số lượng mục yêu cầu nhập văn bản.

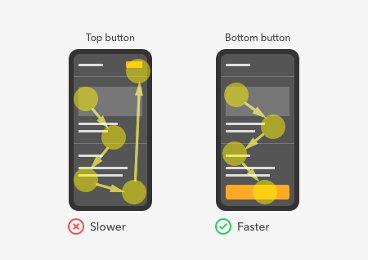
5. Tối ưu kích thước và vị trí CTA
Khi nói đến CTA trên thiết bị di động, điều quan trọng là phải tối ưu hóa kích thước của nút và xem xét khoảng cách của CTA với các nút khác cũng như vị trí của chúng trên màn hình. Khi quyết định nơi đặt CTA của bạn, hãy xem xét Nguyên tắc Gutenberg, nguyên tắc này cho biết rằng người dùng có xu hướng bắt đầu quét nội dung trên thiết bị của họ từ góc trên cùng bên trái của màn hình và đường ziczac xuống dưới cùng bên phải. Nội dung nằm dọc theo dòng "Gravity" có nhiều khả năng được chú ý hơn.
.jpg)

6. Loại bỏ cửa sổ bật lên (Pop-ups)
Không quá bất ngờ, bạn có thể gặp phải một số cửa sổ bật lên không thể đóng được khi trải nghiệm website trên thiết bị di động của mình. Cửa sổ bật lên cực kỳ có hại cho trải nghiệm người dùng và càng khó đóng, người dùng càng có nhiều khả năng rời khỏi trang web. Lời khuyên tốt nhất cho những cửa số bất lên đối với một website “mobile-friendly” chính là tránh sử dụng pop-ups bất cứ khi nào có thể. Nếu có thể, hãy sử dụng CTA dẫn đến trang đích thay vì cửa sổ bật lên.
7. Đảm bảo nội dung ngắn gọn và súc tích
Với màn hình thiết bị di động nhỏ và hẹp, người dùng có thể khó đọc các khối văn bản lớn. Bất cứ khi nào có thể, hãy “thu nhỏ” văn bản trên trang thành những câu ngắn gọn và súc tích hơn. Tốt nhất, mỗi phần nội dung nên hiển thị hoàn toàn trên màn hình. Bằng cách đó, người dùng không phải cuộn để đọc toàn bộ văn bản. Tuy nhiên, đừng quên đảm bảo các yếu tố cần có về content marketing cho website dù là trên thiết bị di dộng.
8. Tối ưu hóa tốc độ trang
Một sự thật rằng website với tốc độ chậm có hại cho việc tối ưu hóa công cụ tìm kiếm, xếp hạng và trải nghiệm người dùng. Trên thực tế, trong hầu hết các trường hợp, tốc độ tải website trên máy tính để bàn của bạn sẽ khác với tốc độ trang web trên thiết bị di động của bạn. Với công cụ PageSpeed Insights của Google, bạn có thể xem tổng quan về thời gian tải các trang trên trang web của bạn trên cả phiên bản dành cho máy tính để bàn và thiết bị di động.
Nếu website mất hơn ba giây để tải, kết quả là bạn có thể thấy tỷ lệ thoát cao. Theo báo cáo, hơn 53% người dùng thiết bị di động sẽ rời bỏ website nếu mất hơn ba giây để tải và khả năng người dùng rời khỏi trang web sẽ tăng lên khi thời gian tải diễn ra lâu hơn.
Cách tốt nhất để tối ưu hóa thời gian tải trang web của bạn là đơn giản hóa thiết kế. Tránh các hình ảnh không cần thiết và các tính năng hào nhoáng vì chúng thường là nguyên nhân hàng đầu gây ra thời gian tải chậm.
9. Tối ưu hóa hình ảnh
Hình ảnh là một trong những lý do phổ biến nhất dẫn đến thời gian tải lâu hơn cho các website trên di động. Việc tối ưu hóa hình ảnh của bạn một cách thích hợp (ngay cả đối với người xem trên máy tính để bàn) sẽ tác động tích cực đến SEO, thứ hạng và trải nghiệm người dùng của trang web của bạn. Nếu bạn sử dụng reponsive design (như được đề xuất ở trên), bạn có thể kết hợp các hình ảnh đáp ứng vào trang web. Hình ảnh đáp ứng có nghĩa là kích thước của hình ảnh sẽ tự động điều chỉnh và nén để phù hợp với các loại và kích thước màn hình khác nhau.
10. Kiểm tra
Các công cụ tìm kiếm đánh giá cao các trang web được tối ưu hóa cho thiết bị di động và muốn đảm bảo bạn có thể phát triển đúng cách một website thân thiện với thiết bị di động. Đây là lý do tại sao Google thiết kế một tài nguyên miễn phí để giúp bạn kiểm tra tính thân thiện với thiết bị di động và giao diện của trang web của bạn trên thiết bị di động.
Chỉ cần nhập URL trang web của bạn vào Google’s Mobile Friendly Test Tool của Google và nhấp vào “URL kiểm tra”. Nếu trang web của bạn thân thiện với thiết bị di động, bạn sẽ nhận được kết quả.
Một websibe được thiết kế tối ưu với các thiết bị di động không những giúp bạn đem lại một trải nghiệm hài lòng dành cho khách hàng mà thậm chí còn giúp trang web của bạn trở nên “thân thiện” với các thuật toán từ Google và cải thiện hoạt động SEO.
Tham khảo Dịch vụ thiết kế website tại BizMaC
Bài viết khác
- Sức mạnh Prompt AI: Bí quyết viết prompt tạo ảnh hiệu quả & Đòn bẩy đổi mới cho doanh nghiệp
- Từ 01/04/2025, Shopee, TikTok Shop, Lazada đồng loạt tăng phí - Giải pháp nào dành cho nhà bán hàng?
- Top 5 mô hình kinh doanh đáng thử nếu muốn kiếm tiền nhanh
- Làm thế nào để bảo vệ Website trước nguy cơ bị chèn link cờ bạc và cá cược?
- Cách duy nhất để tăng doanh thu là tập trung vào nhu cầu thực sự của khách hàng
